一.用mysql建立数据库及其表
create database file set gbk;
create table user(id int not null primary key auto_increment,username varchar(20),password varchar(20));
create table file(fileid int not null primary key auto_increment,filesavename varchar(100),filename varchar(100),filetype varchar(100),filesize varchar(50),fileinfo text,fileuptime varchar(30),fileip varchar(30),filetimes varchar(30),filetag varchar(30));
二.源码实例
1.表现层页面
(1)login.jsp(登录页面)
(2)index.jsp(首页)
(3)uploadfile.jsp(文件上传页面)
<%@ page contentType="text/html;charset=gbk" pageEncoding="gbk"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core"prefix="c"%>
<%@ page isELIgnored="false"%>
<html>
<head>
<title>上传文件</title>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath()%>/css/style.css">
<script type="text/javascript">
function checkForm(form){
if(form.file1.value.match(/^/s*/)&&form.file2.value.match(/^/s*/)){
document.getElementById("messageid").innerHTML="<img src='<%=request.getContextPath()%>/image/error.gif'/><font color='red'>上传路径不能为空!</font>";
return false;
}else if(!form.file1.value.match(/^/s*/)){
if(form.tag1.value.match(/^/s*/)){
document.getElementById("tag1id").innerHTML="<img src='<%=request.getContextPath()%>/image/error.gif'/><font color='red'>关键字不能为空!</font>";
}
}
return true;
}
</script>
</head>
<body bgcolor="#E1E1E1">
<script type="text/javascript">
history.go(1);
</script>
<center>
<form action="<c:url value='/fileUpDownLoad.do?method=uploadFile'/>" enctype="multipart/form-data" method="post" >
<table width="100%" border="1" class="TableStyle">
<tr class="column_title">
<td >
<font color="#215DC6">●每个文件长度最大允许为20兆!</font><br>
<div id="messageid">
<c:if test="${!empty message}">
<font color='red'>${message}</font>
</c:if>
</div>
<b class="column_title">文件路径1:</b><br>
<input type="file" name="file1" size="60" ><br>
<b class="column_title">文件描述1:</b><br>
<textarea rows="5" cols="69" name="fileinfo1"></textarea><br>
<hr color="#049ED0">
<b class="column_title">文件路径2:</b><br>
<input type="file" name="file2" size="60" ><br>
<b class="column_title">文件描述2:</b><br>
<textarea rows="5" cols="69" name="fileinfo2"></textarea><br>
<input type="submit" value="上传文件"/>
<input type="button" value="返回列表" onclick="window.opener.location.href='<c:url value="/fileUpDownLoad.do?method=getFileList"/>';window.close();"/>
<input type="button" onclick="window.close();"value="关闭">
<br><br>
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
(4)fileinfo.jsp(文件信息预览页面)
(5)zxc.js
2.公用类和javabean
(1)DBAccess.java(数据库连接)
(2)FileInfo.java(文件信息bean)
(3)PageListData.java(分页参数分装bean)
(4)StringHandler.java(字符串处理)
(5)User.java
(6)TextBufferedImage.java(验证码servlet)
3.数据层
(1)UserDAO.java
(2)FileDAO.java
4.业务逻辑层
(1)LoginAction.java
(2)FileUpDownLoadAction.java
5.过滤器
(1)EncodingFilter.java(处理字符编码)
(2)UserLoginFilter.java(session过滤器)
6.配置文件
(1)struts-config.properties
(2)web.xml
三.运行效果图:
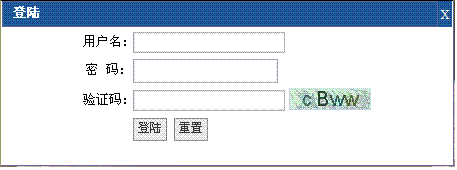
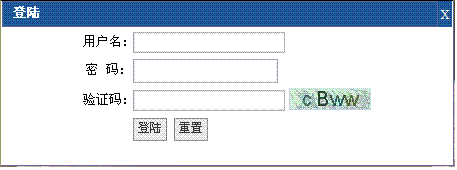
(1)登录

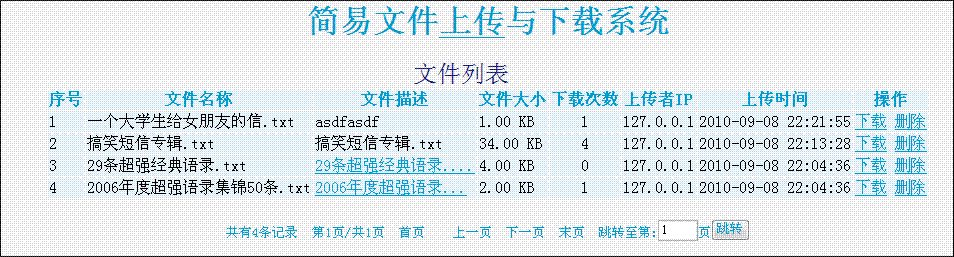
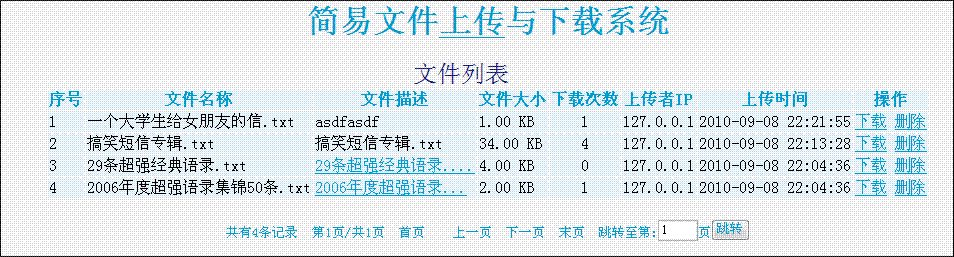
(2)首页

(3)文件上传页面

备注:此工程压缩包我已上传csdn,有兴趣的话可搜索updownload去下载
分享到:














相关推荐
struts 上传 和 smartupload上传
jsp+jspsmartupload实现动态上传下载方法及代码解析
文件的上传和下载在J2EE编程已经是一个非常古老的话题了,也许您马上就能掰着指头数出好几个著名的大件:如SmartUpload、Apache的FileUpload。但如果您的项目是构建在Struts+Spring+Hibernate(以下称SSH)框架上的...
ant+charDirector+dojo+dom+hibernate+junite+log4j+spring+struts+xml+jspSmartUpload 所有工具jar包 自己说实用不
这是一个web登录系统+上传下载 完整的Jsp+Servlet+SmartUpload工程实例
使用jspSmartUpload实现文件上传下载,包含SmartUpload方法注解、上传示例及组件包
做了一个使用SmartUpload+java+servlet+jsp实现上传下载功能的小程序,可以获取前台file以外的其他参数,并获取上传文件的属性,可以动态修改上传的文件名,代码简单易懂,只要是学过java都看得懂
jspSmartUpload实现文件上传下载
NULL 博文链接:https://913.iteye.com/blog/1538382
下载即可运行,但是这个压缩包不支持中文名称的文件下载功能,我上传了一个可以下载中文的不会乱码的jspSmartUpload 组件,网址:http://download.csdn.net/detail/huahuahailang/4265620 照着使用,即可下载中文。
servlet-api.jar+SmartUpload.jar,加我有资源哦
smartupload简易上传下载
JspSmartUpload实现多文件上传
SmartUpload+swf实现同时选择多文件上传(带进度条)
java 文件上传(包括struts2文件上传,smartupload,基于apatch 的fileupload的文件上传):该文件包括文件上传的多个实例:有基于strtus2自带的文件上传实例、smartupload文件实例 和基于aptche自带的fileupload 的...
smartupload上传下载组件 smartupload上传下载组件
使用SmartUpload 实现文件上传,